前言
最近要写桌面打包工具,其基于 Electron 进行开发,因此需要先了解下 Electron,本文主要记录下 Electron 的基础知识。
什么是 Electron?
Electron 是一个能让你使用 JavaScript, HTML 和 CSS 来创建桌面应用程序的框架。 开发完毕后可以打包在 macOS、Windows 和 Linux 上直接运行,或者通过 Mac App Store 或微软商店进行分发。
为什么它如此重要?
通常来说,每个操作系统的桌面应用都由各自的原生语言进行编写,这意味着需要 3 个团队分别为该应用编写相应版本。而 Electron 则允许你用 Web 语言编写一次即可。
- 原生语言:指的是用于开发主流操作系统应用的原生语言的对应关系(大多数情况下):Mac 对应 Objective C、Linux 对应 C、Windows 对应 C++。
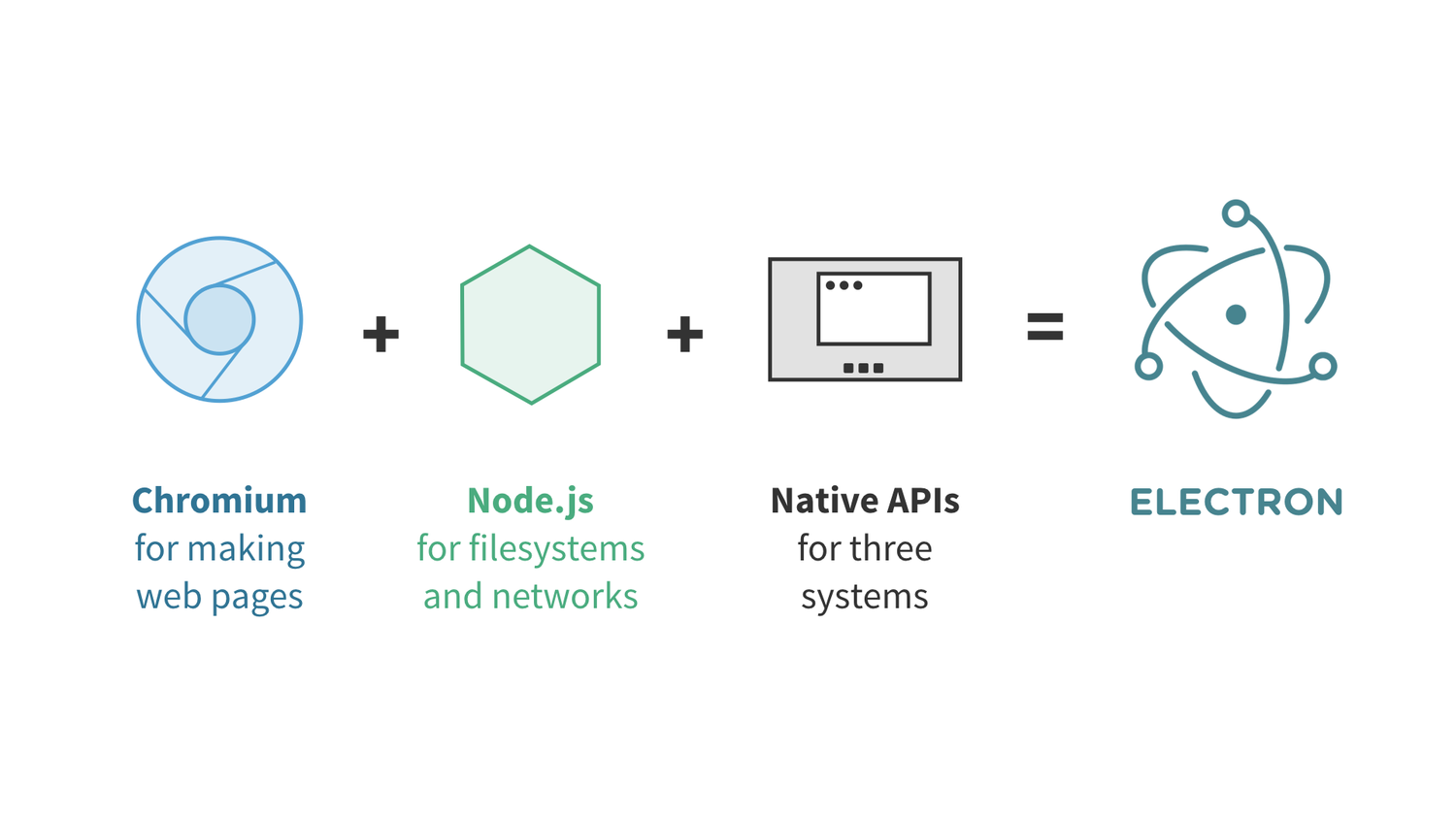
它由什么组成?
Electron 结合了 Chromium、Node.js 和用于调用操作系统本地功能的 API(如打开文件窗口、通知、图标等)。

开发体验如何
基于 Electron 的开发就像在开发网页,而且能够无缝地 使用 Node。或者说:在构建一个 Node 应用的同时,通过 HTML 和 CSS 构建界面。另外,你只需为一个浏览器(最新的 Chrome)进行设计(即无需考虑兼容性等)
- 使用 Node:这还不是全部!除了完整的 Node API,你还可以使用托管在 npm 上超过 350,000 个的模块。
- 一个浏览器:并非所有浏览器都提供一致的样式,Web 设计师和开发者经常因此而不得不花费更多的精力,让网站在不同浏览器上表现一致。
- 最新的 Chrome:可使用超过 90% 的 ES2015 特性和其它很酷的特性(如 CSS 变量)。
两个进程
Electron 有两种进程:『主进程』和『渲染进程』。部分模块只能在两者之一上运行,而有些则无限制。主进程更多地充当幕后角色,而渲染进程则是应用程序的各个窗口。
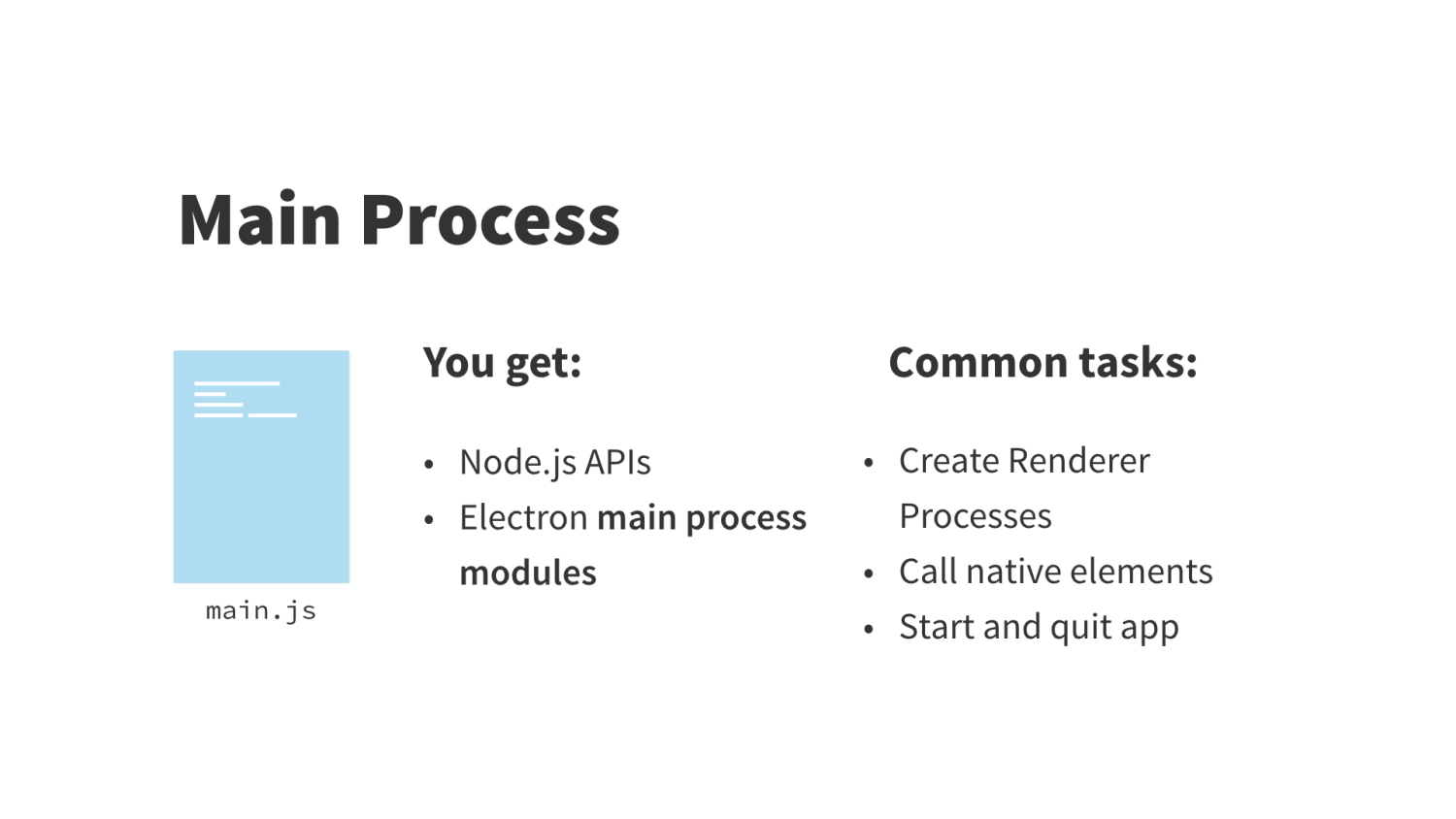
主进程
主进程会执行一个名为 main.js 的文件,该文件是每个 Electron 应用的入口。它控制了应用的生命周期(从打开到关闭)。它既能调用原生元素,也能创建新的(多个)渲染进程。另外,Node API 是内置其中的。

调用原生元素:打开 diglog 和其它操作系统的交互均是资源密集型操作(注:出于安全考虑,渲染进程是不能直接访问本地资源的),因此都需要在主进程完成
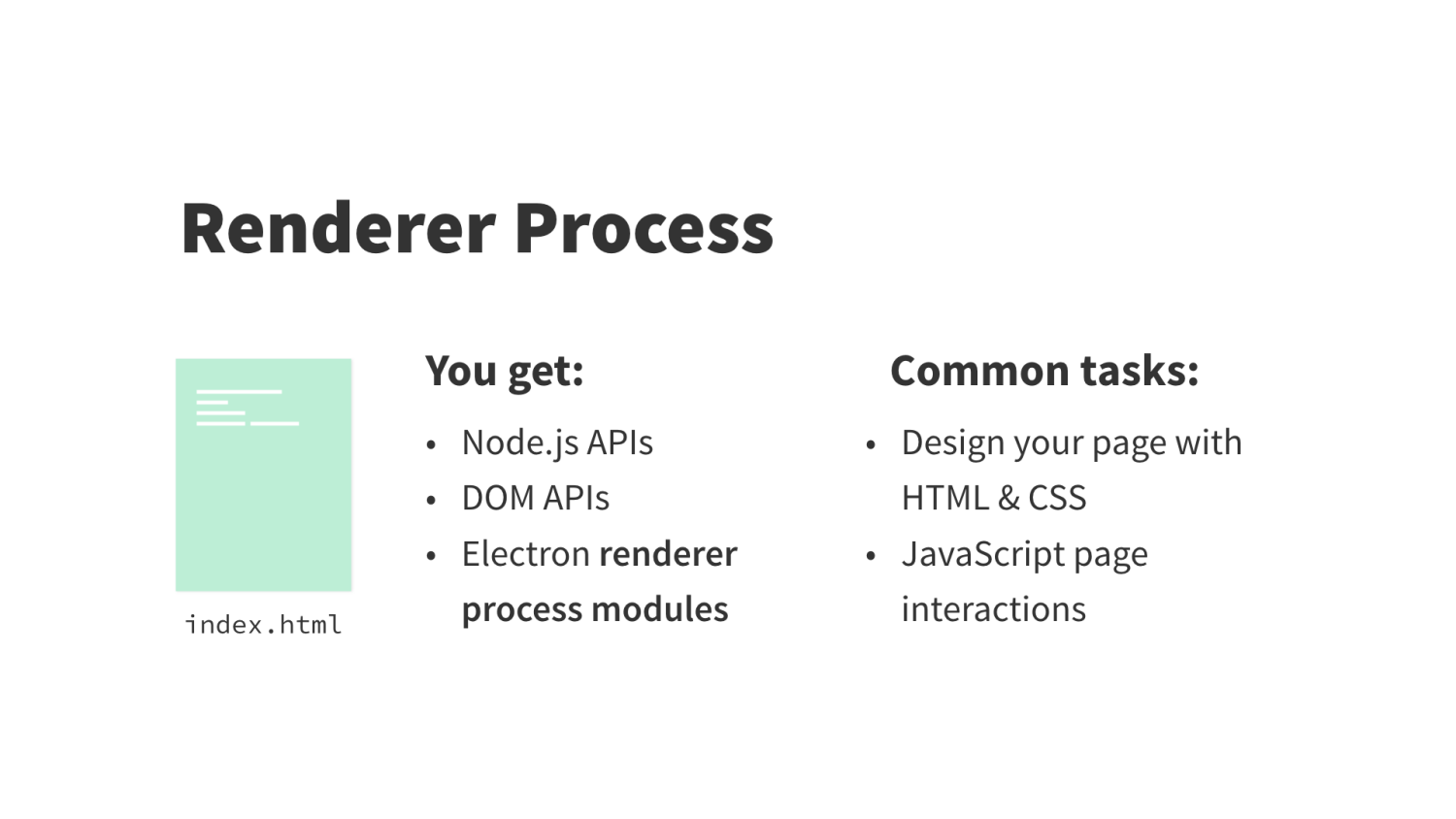
渲染进程
渲染进程是应用的一个浏览器窗口。与主进程不同,它能存在多个并且相互独立(它也能是隐藏的)。主窗口通常被命名为 index.html 。它们就像典型的 HTML 文件,但 Electron 赋予了它们完整的 Node API。因此这也是它与浏览器的区别。

- 相互独立:每个渲染进程都是独立的,这意味着某个渲染进程的崩溃,也不会影响其余渲染进程。
- 隐藏:可隐藏窗口,可以在后台运行代码。
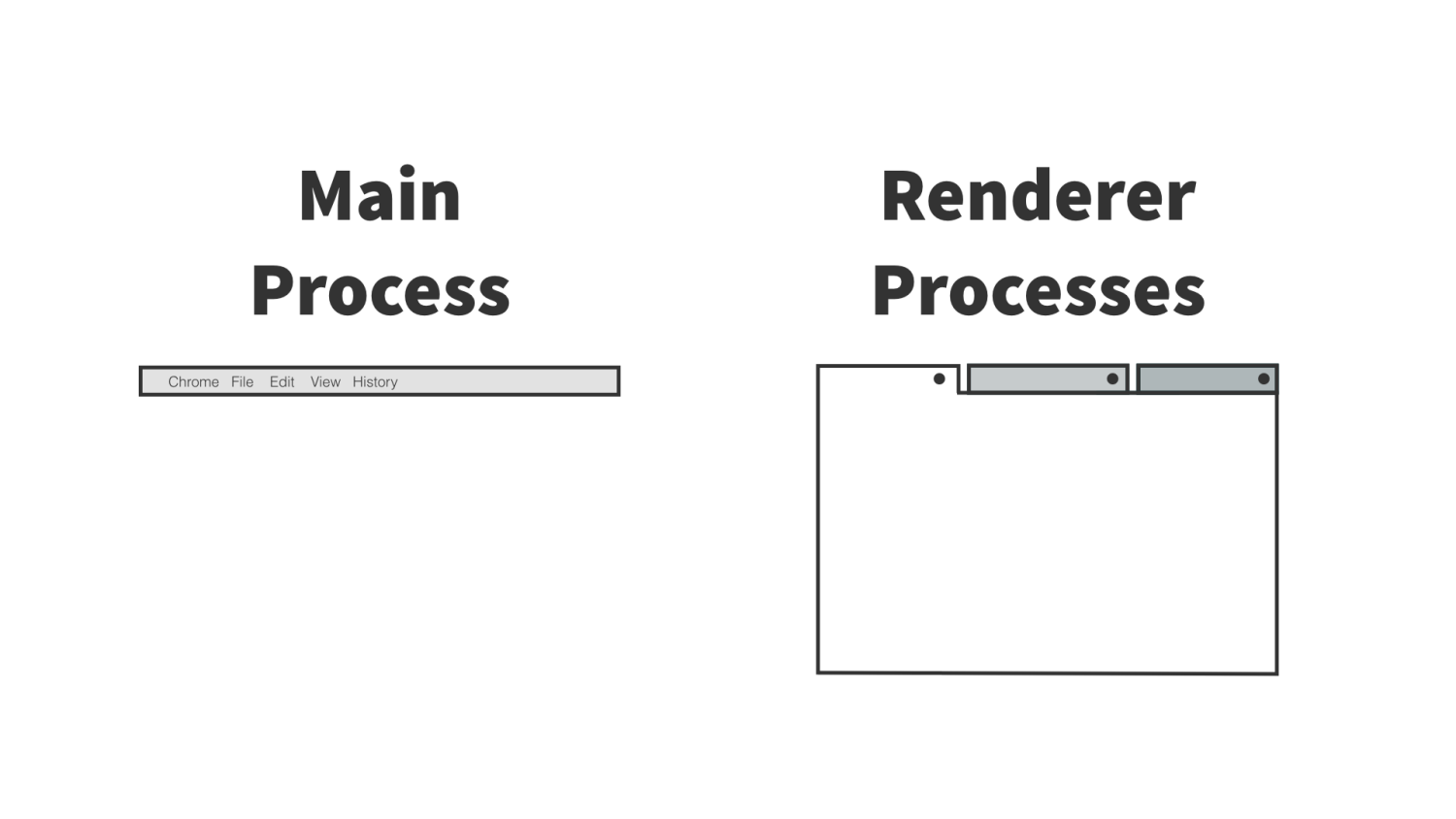
把它们想象成这样
Chrome(或其他浏览器)的每个标签页(tab)及其页面,就好比 Electron 中的一个单独渲染进程。即使关闭所有标签页,Chrome 依然存在,这好比 Electron 的主进程,能打开新的窗口或关闭这个应用。

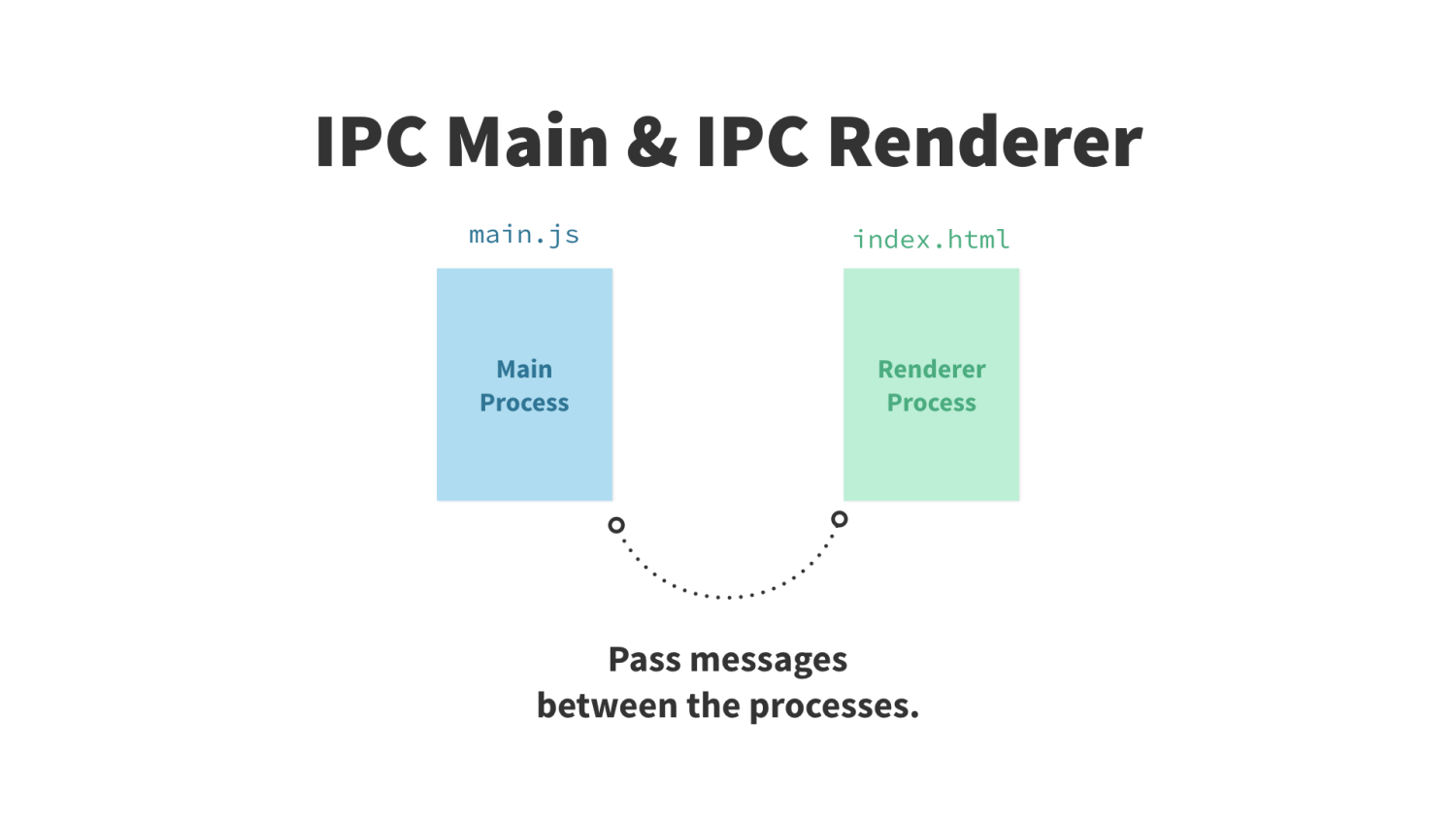
相互通讯
由于主进程和渲染进程各自负责不同的任务,而对于需要协同完成的任务,它们需要相互通讯。IPC就为此而生,它提供了进程间的通讯。但它只能在主进程与渲染进程之间传递信息(即渲染进程之间不能进行直接通讯)。

- IPC:主进程和渲染进程各自拥有一个 IPC 模块。
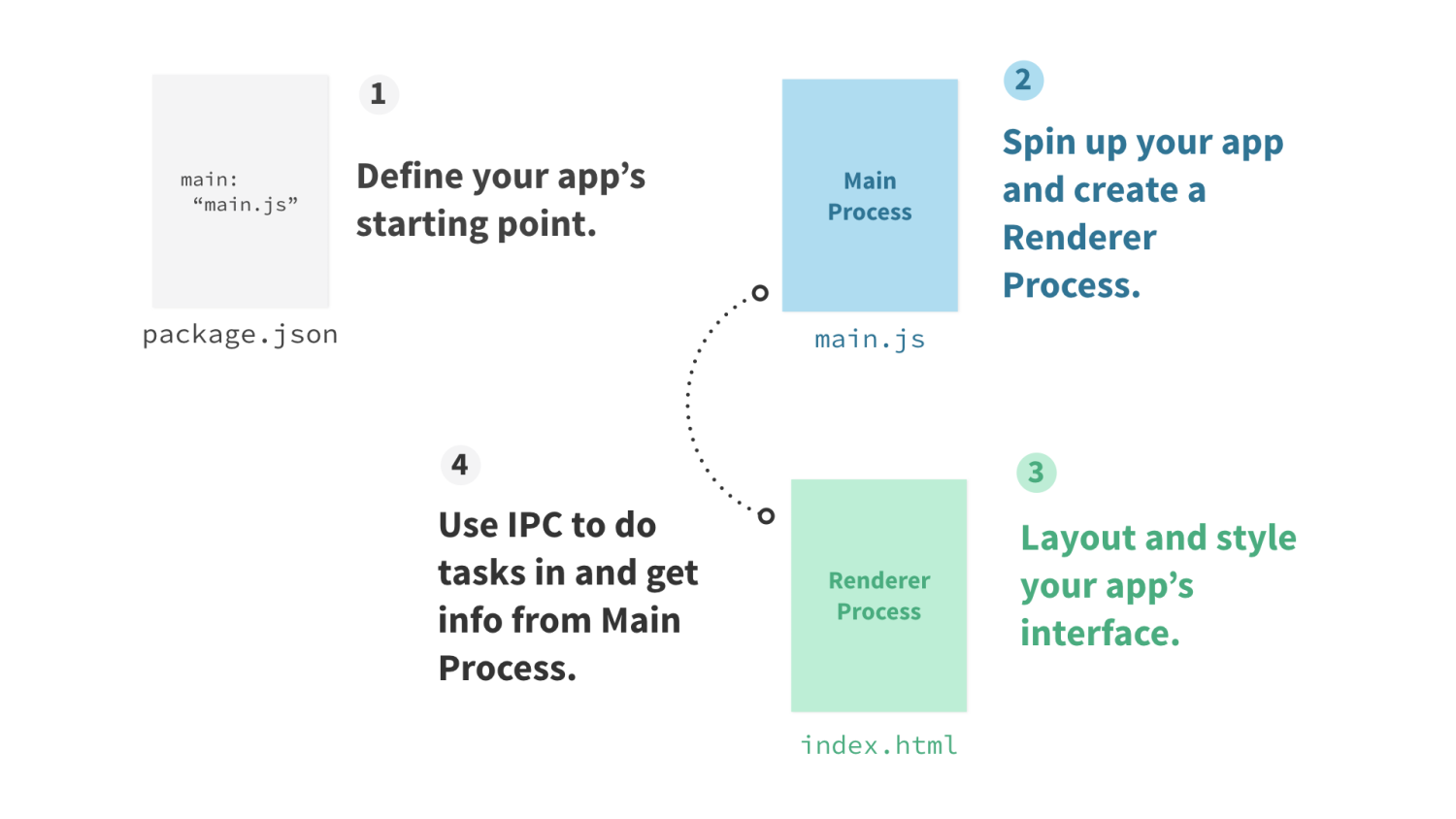
汇总
Electron 应用就像 Node 应用,它也依赖一个 package.json 文件。该文件定义了哪个文件作为主进程,并因此让 Electron 知道从何启动应用。然后主进程能创建渲染进程,并能使用 IPC 让两者间进行消息传递。

- package.json 文件:这是一个常见的 Node 应用文件,它包含了关于项目的元数据和一系列依赖。
参考
- Essential Electron http://jlord.us/essential-electron/